-
[HTML] 웹 페이지에서 이메일 보내기개발언어/HTML, CSS 2021. 11. 18. 20:27
1. emailjs-com 설치
npm install emailjs-com --save2. EmailJS 에서 Email Services 생성
Send email from Javascript - no server code required | EmailJS
Send email directly from your client-side Javascript code – no server side code required. Add static or dynamic attachments, dynamic parameters, captcha code and more. Start with our free tier!
www.emailjs.com
2-2 가입 후 로그인
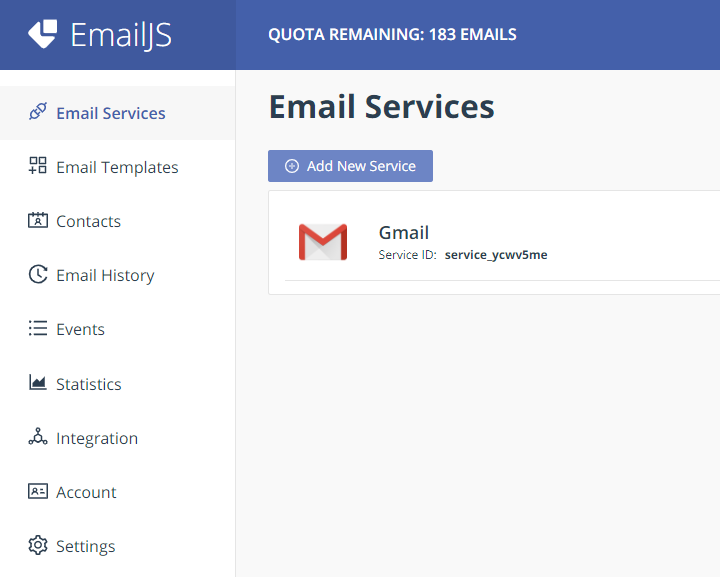
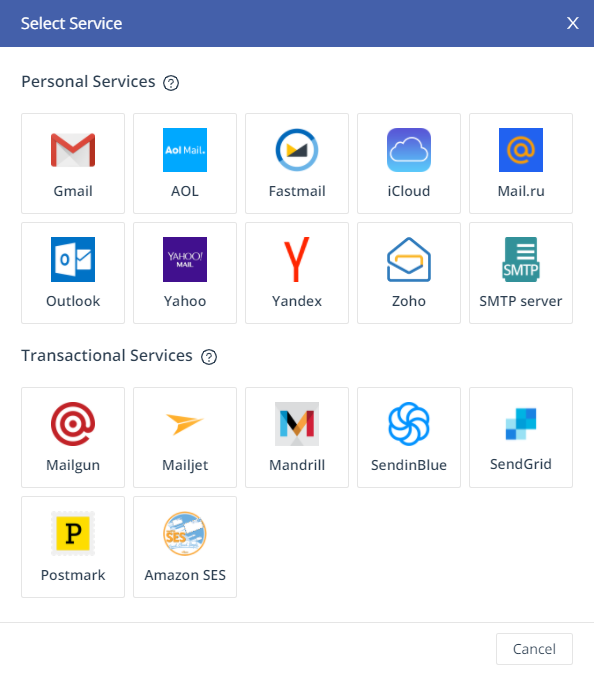
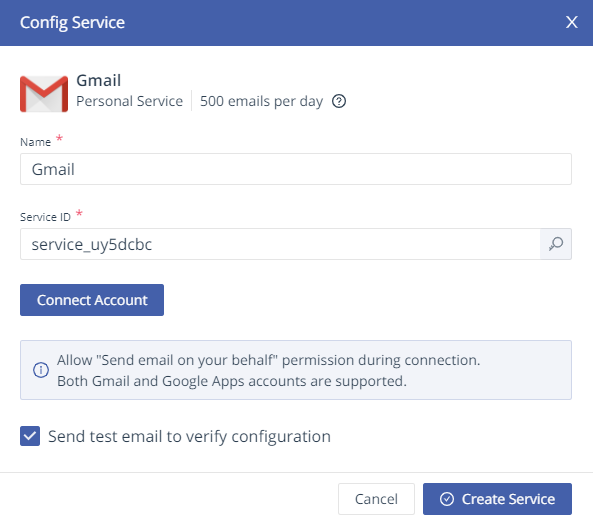
2-3 Email Services >> Add New Service >> Gmail >> Connect Account(계정 선택) >> Create Service



3. 소스 코드 입력
여기서 변경할 사항은 service id, template id, user id 3가지 입니다.
3-1. emailjs 사이트에서 email services 가면 service id 찾으실 수 있구요,
3-2. email templates 가면 template id 있구요,
3-3. integration 가면 중간쯔음에 init() 여기 init안에 user id 찾으실 수 있어요
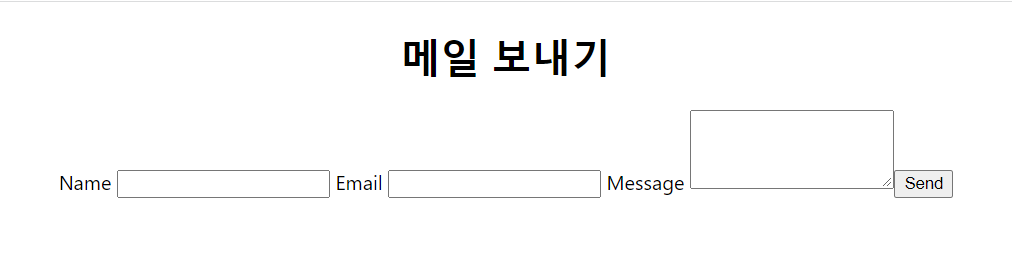
import emailjs from 'emailjs-com'; const Mailto = () => { function sendEmail(e) { e.preventDefault(); emailjs.sendForm( '[Servic ID]', '[Template ID]', e.target, "[User ID]" ).then(res=>{ console.log(res); }).catch(err=> console.log(err)); } return ( <div className="mailto" > <h1>메일 보내기</h1> <form onSubmit={sendEmail}> <label> Name </label> <input type="text" name="name" /> <label> Email </label> <input type="email" name="user_email" /> <label> Message </label> <textarea name="message" rows='4'/> <input type="submit" value="Send" /> </form> </div> ); } export default Mailto;4. 메일 보내보기

5. 메일 왔는지 확인하기

이런 식으로 메일이 와 있는 것을 확인하실 수 있어요.
+6 템플릿 수정하기
emailjs 사이트에서 템플릿 부분에 들어가시면 이메일 오는 형식을 수정하실 수 있어요.
+참고
https://www.youtube.com/watch?v=t1_kviNJsy4
'개발언어 > HTML, CSS' 카테고리의 다른 글
[HTML] Progress bar (0) 2022.06.07 [HTML] mailto (0) 2021.11.18 [HTML] 이메일 링크 클릭 시 Outlook 앱 자동 실행 (0) 2021.11.18 [CSS] margin, padding 순서 (0) 2021.10.28 [CSS] Bounce 효과 적용 (0) 2021.09.29